10 Paletas de Colores Para Inspirar el Diseño de tu Sitio Web SEO
6 min de lectura
Septiembre 16, 2021
Imagina que estás a punto de iniciar tu proyecto de diseño web, y no estás seguro de cuáles colores deberías aplicar. Elegir una paleta de colores adecuada puede ser un reto, a menos que tengas el conocimiento adecuado sobre la teoría del color.
¿Qué es la Teoría del Color?
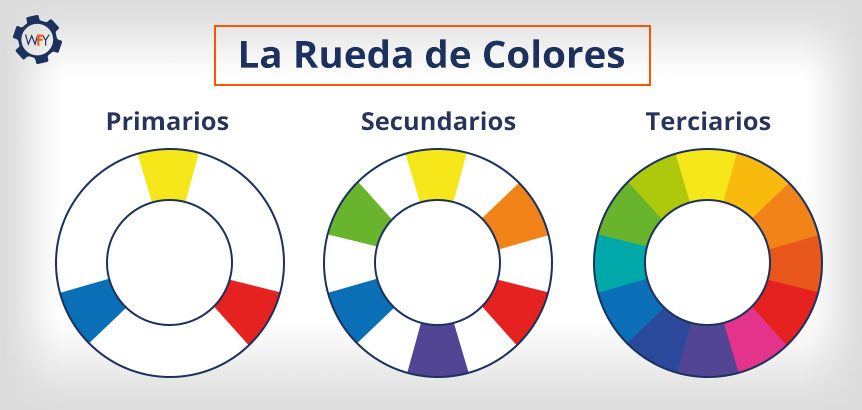
Sir Isaac Newton estableció la teoría del color cuando inventó la rueda de colores en 1666. Newton entendió los colores como percepciones humanas, no como cualidades absolutas, de las longitudes de onda de la luz. Al categorizar sistemáticamente los colores, definió tres grupos:- Primario (rojo, azul, amarillo)
- Secundario (mezclas de colores primarios)
- Terciario (o intermedio - mezclas de colores primarios y secundarios)

Dentro del diseño, el color juega un papel fundamental desde el momento en que se crea y define la identidad corporativa, ya que este puede forjar el éxito de algunas empresas y tener un gran impacto en sus ingresos.
El uso del color no debe considerarse únicamente estético, debido a que forma parte importante de la experiencia del usuario con el producto o servicio ofrecido por la empresa en cuestión. A través del color, se pueden asociar emociones o estados de ánimo para crear vínculos con los usuarios y conectarlos entre sí, esto se conoce como psicología del color.

La psicología del color juega un papel importante en la persuasión, en la cual se trata de lograr un cambio de actitud necesario que aliente al usuario a la acción: sea una conversión o compra. De acuerdo a un artículo de ColorCom, llamado "¿Por qué el color importa?", del 62% al 90% de las decisiones de compra se basan en los colores, y es que dentro de los primeros 90 segundos de visualización inicial, el usuario emite un juicio subconsciente sobre un producto o servicio.

Una paleta de colores pensada y bien definida puede elevar el diseño de la identidad corporativa de "bueno" a "excelente", o restarle valor si no fue correctamente trabajada, a tal punto de interferir en la toma de decisión del usuario para consumir el producto o servicio, afectar los resultados de las campañas de mercadeo tradicionales y digitales que se desarrollen, o pasar desapercibido con respecto a otras empresas del mismo rubro.
En la era digital que vivimos, donde se le presentan al usuario infinidad de productos y servicios simultáneamente en Internet, el diseño web se apoya firmemente en el uso del color, el atractivo visual y la estrategia de mercadeo digital aplicada en base a la identidad corporativa, para que en la fase de visualización inicial, se pueda captar al usuario mientras compara entre sitios del mismo rubro.
La Jerarquía de los Colores
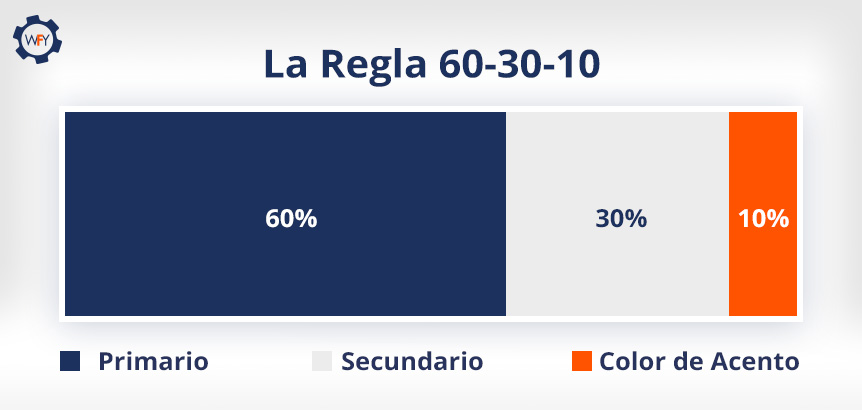
Así como Isaac Newton definió un sistema de color por categorías, en el diseño web podemos encontrar la jerarquización de los colores, o la regla 60-30-10.
- Primario (dominante): constituye el 60% de la paleta de color; es decir ocupa mayor visibilidad e importancia dentro del sitio web y que se asocia más concretamente a la marca, puede ser usado en títulos, encabezados, botones principales, etc.
- Secundario: constituye el 30% de la paleta. Aunque tiene menor presencia en el sitio web, es acorde a los colores de la marca y es complementario; puede ser usado en botones secundarios, subtítulos, etc.
- Color de acento: constituye el 10% restante de la paleta, su uso es moderado y generalmente se aplica de forma neutra para equilibrar los demás colores utilizados. También puede ser aplicado como un color inesperado o no convencional de la marca.
Conoce Otros blog posts Populares
¿Cómo Aplicar una Paleta de Color a tu Diseño Web?
A continuación, te presentamos 10 ejemplos de aplicación de paletas de color en diferentes sitios web, basados en la psicología del color y en la regla 60-30-10, para inspirar el diseño de tu sitio web SEO:- Balance y seriedad
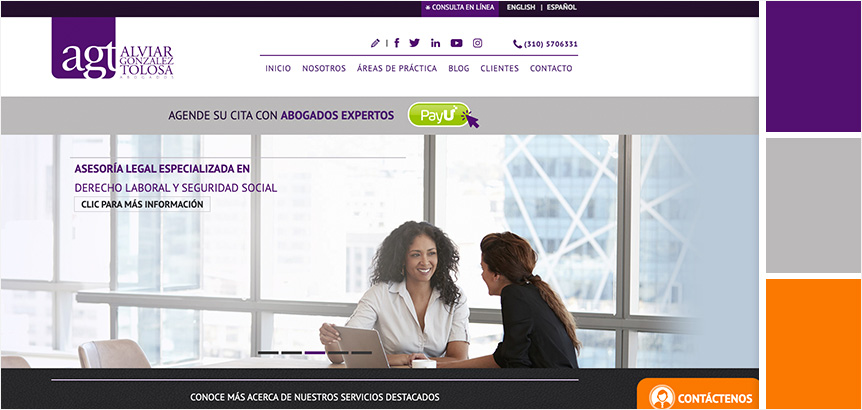
El púrpura (color dominante) representa sabiduría y creatividad, reflejado en un sitio para abogados, denota también confianza y seriedad. El gris (secundario) representa balance, en este caso está asociado a la justicia, y a su vez, crea contraste con el color dominante. También se hace uso del blanco, que añade simplicidad y limpieza al sitio web. En este caso, existe como color de acento el naranja, un color enérgico que está aplicado en un botón que llama a la acción, como es el botón de Contáctenos. Ver sitio web.
- Serenidad y equilibrio
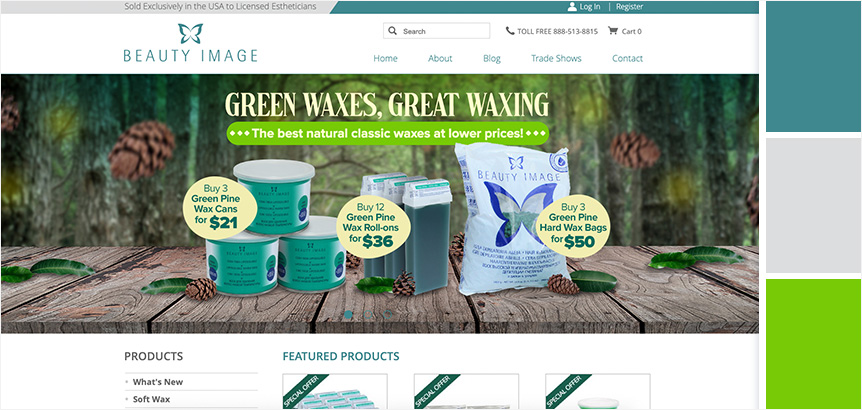
El tono primario azulado utilizado en el sitio se considera beneficioso para mente y cuerpo, puesto que produce un efecto calmante y emite seguridad; en el caso de Beauty Image, le genera confianza a los clientes de sus productos y servicios. Combinado con el gris (secundario), genera un equilibrio visual hacia otros colores complementarios o de acento que utiliza la marca para algunos productos especiales como: púrpura, rosado, verde, lo que representa el lado divertido y femenino de la marca. Ver sitio web.
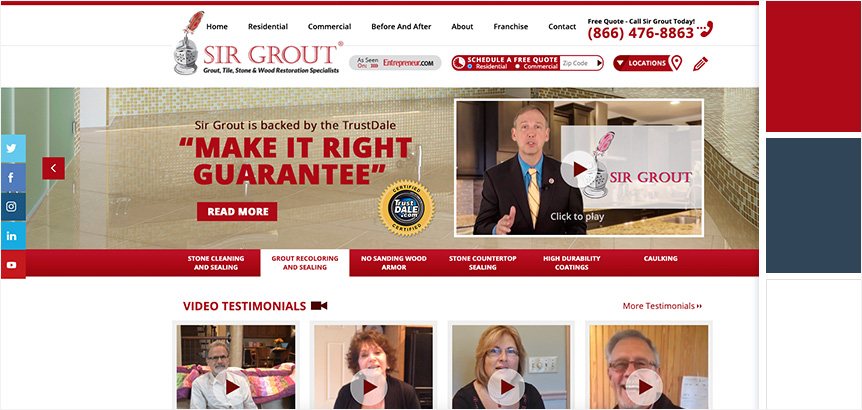
- Potente y llamativo
El color primario rojo es atrevido y emocionante, lo que se traduce en la restauración que ofrece Sir Grout a sus clientes. Se considera el color más eficaz para las llamadas a la acción. El color secundario, que es el azul oscuro, genera contraste, y a su vez, transmite confianza y seguridad en el servicio ofrecido. El uso del blanco ayuda a denotar limpieza y pureza que, en el caso de Sir Grout, también genera un antes y un después de utilizar sus servicios. Ver sitio web.
- Optimista y elegante
El color primario aplicado es el negro que, asociado al aspecto legal, denota protección y prestigio. Combinado con un tono secundario mostaza, le suma optimismo y amabilidad; cualidades que un sitio web de abogados debe transmitir. El uso del blanco permite contrastar y aclarar, y esto ayuda a la legibilidad de los elementos. Ver sitio web.
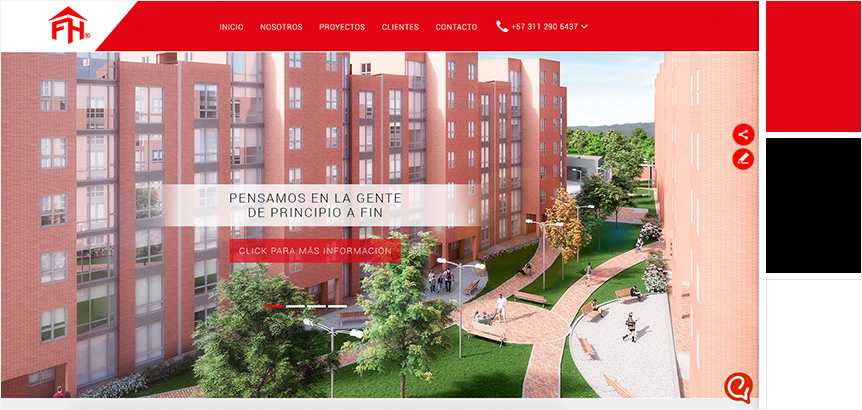
- Fuerte y reconfortante
El color primario rojo, en el rubro de proyectos inmobiliarios, se asocia a la construcción. Es un color vibrante que estimula a las personas a tomar decisiones, en este caso importantes, como lo es una vivienda. Contrastado con el blanco y el negro, genera un toque de elegancia y sofisticación. Ver sitio web.
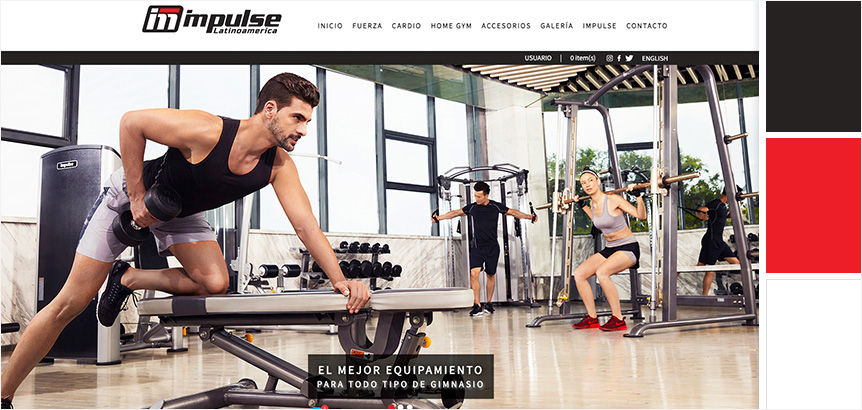
- Energía y movimiento
El color primario gris oscuro, evoca la reflexión mental, lo que complementa al color secundario, el cual es el rojo, que a su vez, transmite energía y movimiento, eso hace que el usuario asocie mente y cuerpo en el rubro de equipos para gimnasio. Ver sitio web.
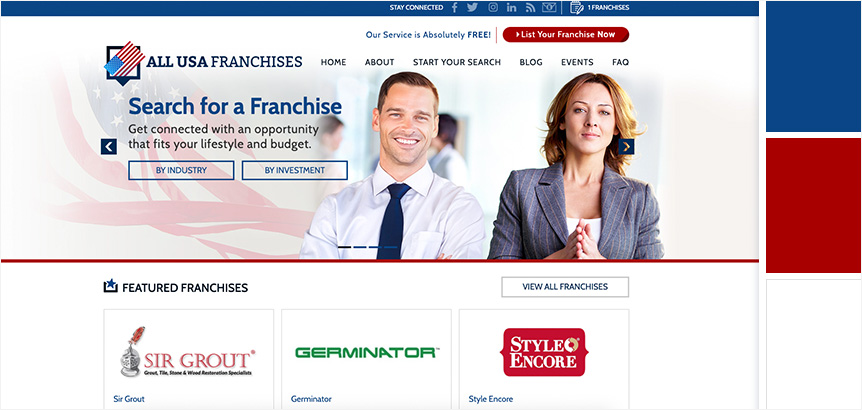
- Confianza y pasión
El color primario azul transmite seguridad y confiabilidad; dos cualidades importantes al momento de decidir emprender en el mundo de las franquicias. El rojo, siendo secundario, aporta emoción y pasión, además de asociarse a la bandera norteamericana, al igual que el blanco. Ver sitio web.
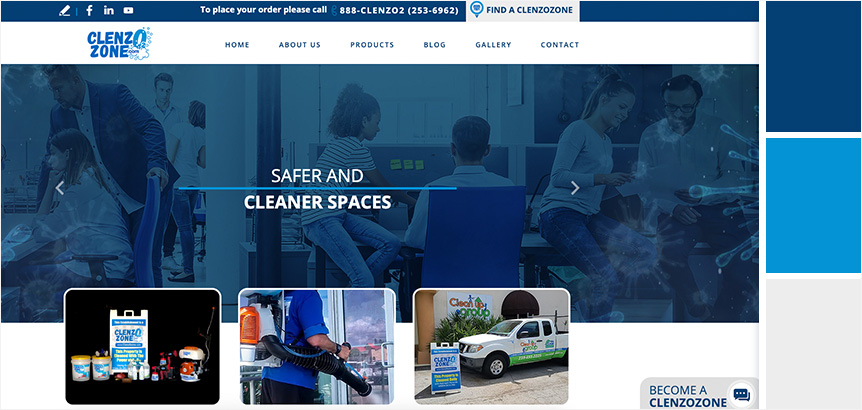
- Eficiencia y pureza
La combinación de dos tonalidades de azul denota confianza, calma y eficiencia. También, se utiliza el color azul para promocionar productos o servicios relacionados con la limpieza. El blanco, suma también la cualidad de pureza y salud. Ver sitio web.
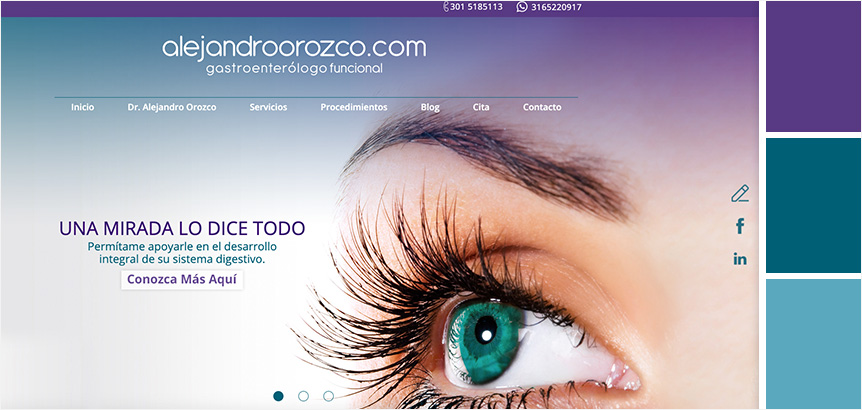
- Sabio y confiable
El color primario púrpura, se asocia a la sabiduría, en este caso, refuerza y valida los conocimientos del doctor. Combinado en degrade con el azul turquesa, también suma confianza y seguridad. Es una combinación atrevida para el rubro y funciona para dar dinamismo al servicio. Ver sitio web.
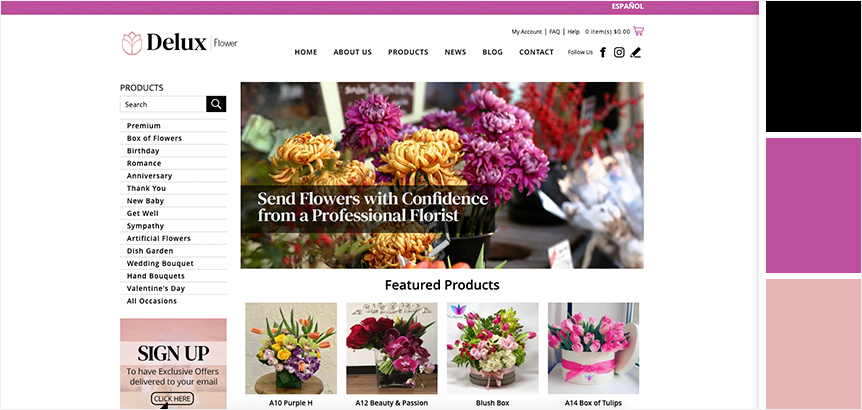
- Sofisticado y romántico
El color primario negro denota elegancia, lujo y sofisticación, asociado a detalles y regalos, también le suma el sentido de exclusividad. Combinado con el color secundario magenta, se complementa el aspecto emotivo. El color de acento, un rosa dorado, le añade un toque femenino y delicado, más romántico y creativo. Ver sitio web.
Elegir el Color que Mejor se Adapte a tu Marca y Audiencia
Todo color es parte del lenguaje no verbal, y este influye en la toma de decisiones, en las conexiones emocionales entre marca/persona y, por ende, en la cultura de compra. Al tomar decisiones de color, es importante determinar la audiencia a quién va dirigido, para así poder transmitir el mensaje correcto y lograr tener alcance. Tomando en cuenta los ejemplos anteriores, cada sitio web y su rubro tienen una audiencia delimitada por factores como: edad, género, cultura, entre otros. Tener definido el target de tu marca, ayudará enormemente a la experiencia de usuario, debido a que el diseño estará centrado en el usuario y en sus necesidades. Asimismo, es recomendable realizar pruebas de usabilidad con respecto al uso del color y así, reforzar el vínculo entre el usuario y la marca.La Tecnología de WebFindYou te Permite Experimentar el Uso del Color Dentro de tu Sitio Web SEO
Ya sea que eres diseñador o propietario de una pequeña empresa, debes elegir los colores adecuados para crear un vínculo sólido con tu audiencia y fortalecer la confianza en el producto o servicio que ofreces. Una vez definida la paleta de colores para tu marca, la Tecnología de WebFindYou te permite configurar fácilmente los colores para tu sitio web, a través de la regla 60-30-10, donde solo necesitas tener a mano los códigos hexadecimales de los colores (primario, secundario y de acento) que quieras aplicar, y que podrás previsualizar en tu kit de diseño para asegurarte de que estás aplicando correctamente la paleta de color antes de publicar tu sitio web SEO.
Finalmente, recuerda siempre esos 90 segundos de visualización inicial que el usuario utiliza para filtrar entre las opciones que busca en Internet y asegúrate de crear el impacto necesario para hacer que tu marca sobresalga con una paleta de colores que transforme tu sitio web SEO de "bueno" a "excelente".
¿Estás listo para descubrir el Verdadero Poder del Internet y maximizar con WebFindYou tus ingresos en marketing digital? Solo sigue estos simples pasos para comenzar:
- Haz clic aquí para Comprar WebFindYou.
- Recibirás un correo electrónico para acceder a la Plataforma de WebFindYou para tu sitio web.
- Sigue las instrucciones de nuestros videos para implementar WebFindYou a tu negocio.
Para preguntas o dudas, por favor comunícate con nosotros al 866-SEO-WEBS o llena nuestro formulario de contacto. Asimismo, puedes suscribirte a nuestro boletín informativo o seguirnos en redes sociales para mantenerte informado acerca de todo lo relacionado con WebFindYou; webinars, conferencias, entre otras novedades.

Si este artículo te pareció útil, háznoslo saber en la sección de comentarios abajo. ¿Quieres que escribamos sobre otro tema de Marketing Digital? Danos "me gusta" y síguenos en las redes, y comparte en cualquiera de nuestras redes el tema del que quieres que escribamos: Facebook WebFindYouenEsp, Instagram @WebFindYouenEsp y Twitter @WebFindYouenEsp.