Nuevo Core Web Vitals de Google: Todo lo que Necesitas Saber para Ayudar a tu SEO y tus Conversiones
- Cada Experto en SEO (y sus Abuelas) Están Hablando de Eso
- Ahora, ¿Dónde Estábamos con las Actualizaciones de Google?
- El Equipo de Búsqueda de Google y el Equipo de Desarrollo Web de Chrome se Unen
- Ten en Cuenta Estas Señales de Experiencia de Página
- ¿Qué Tipo de Datos le Interesan a Google?
- Definición de Pintura con Contenido Más Grande
- Evaluación de Puntuaciones LCP
- Optimizando tus Puntuaciones LCP
- Más Factores que Contribuyen a las Malas Puntuaciones de LCP
- El Lado del Cliente Vs. El Lado del Servidor
- Familiarízate con el Retraso de la Primera Entrada
- Espacio Para Mejorar Tu Puntaje FID
- Problemas de Scripts de Terceros
- Comprendiendo el Cambio de Diseño Acumulativo
- Cálculo de Puntuaciones CLS
- Optimización para Mejores Puntuaciones CLS
- Dimensiones de la Imagen y sus Relaciones de Aspecto
- Se Vuelve Complicado con Imágenes Responsive
- ¿Qué Pasa con los Anuncios, los Elementos Insertados y los Iframes sin Dimensiones?
- Haz Espacio Para Incrustaciones e Iframes
- Evitando el FOUT o FOIT
- Fuentes Auto Hospedadas
- Precarga de Fuentes
- Visualización de Fuentes, Archivos de Fuentes Variables y Subconjuntos
- Los Cambios no Siempre son Malos Cuando los Usuarios los Esperan
- Mira Dentro del Capó de tu Sitio Web Usando Herramientas para Desarrolladores
- Sitios Web con WebFindYou Siempre Puntúan en Verde
- Visión de Google para una Mejor Experiencia Web
 Video de Explicación Rápida
Video de Explicación Rápida

Cada Experto en SEO (y sus Abuelas) Están Hablando de Eso
Es nuevamente esa época del año en la que Google está listo para lanzar otra actualización central importante, y esta podría poner a algunos expertos en SEO en suspenso de lo que pasará en junio de 2021. Se suponía que la actualización se lanzaría el primero de mayo, pero Google ha retrasado su actualización para que las personas tengan tiempo de prepararse.El lanzamiento de amplias actualizaciones centrales se ha convertido en un estándar cada cierto tiempo desde que Google lanzó su actualización central BERT en 21 de octubre de 2019.
Desde entonces, Google ha decidido ser más transparente y comunicativo acerca de sus amplias actualizaciones centrales. Su Blog Central de Búsqueda de Google es un gran recurso para consultar este tipo de información.
Allí, encontrarás noticias e información sobre los próximos cambios y actualizaciones, e incluso, facilitan preguntas frecuentes de la comunidad sobre sus actualizaciones centrales para así ayudar y mantener al tanto a quienes viven, y respiran el SEO.
A principios de 2020, Google anunció una nueva actualización, la cual es una combinación de algunos conceptos (profundizaremos eso más adelante). Pero, en pocas palabras, son sitios web gratificantes que ofrecen la mejor experiencia de usuario según las métricas Core Web Vitals (CWV) de Google que miden la estabilidad del diseño de un sitio, la velocidad de visualización del contenido y qué tan bien, y rápido puede volverse interactivo.
 Combinarán CWV con las señales de experiencia de la página existentes, que son: la usabilidad móvil, la resolución de problemas de seguridad, favorecer sitios seguros que utilizan un certificado SSL, además de sitios con anuncios intrusivos, o aquellos que desvíen la atención del contenido principal del sitio, se marcarán como de mala experiencia de usuario.
Combinarán CWV con las señales de experiencia de la página existentes, que son: la usabilidad móvil, la resolución de problemas de seguridad, favorecer sitios seguros que utilizan un certificado SSL, además de sitios con anuncios intrusivos, o aquellos que desvíen la atención del contenido principal del sitio, se marcarán como de mala experiencia de usuario.Aún hay más que mencionar sobre esta actualización. Google Noticias, ahora admitirá páginas móviles no aceleradas (AMP) y eliminará la insignia de AMP para el contenido basado en AMP.
Google se ha centrado en el contenido de calidad y la experiencia de usuario durante años, desde que comenzaron su Programa de Calificación de Calidad de Búsqueda para que los evaluadores de la experiencia del sitio web sigan la guía de Google y basen su revisión.
Por si no lo sabías, los "Evaluadores de Calidad de Búsqueda" de Google son personas reales que evalúan sus experiencias con un sitio web en versiones de escritorio y móviles.
También, analizan y evalúan su contenido, y basan su revisión en el concepto de "Experiencia, Autoridad y Confiabilidad" (E-A-T) de Google. Ten en cuenta este concepto a medida que avancemos. Esta próxima actualización se trata realmente de hurgar detrás del telón de tu sitio para solucionar problemas de rendimiento y, al mismo tiempo, proporcionar contenido nuevo y de calidad.
 Google aprendió mucho durante la pandemia sobre cómo la gente buscaba y trabajaba para mejorar sus productos detrás de las cortinas. Sin embargo, la incertidumbre de lo que vendrá ha llevado a Google a responder muchas preguntas que los especialistas en SEO, los especialistas en marketing y los programadores tienen sobre el próximo lanzamiento de su actualización de CWV.
Google aprendió mucho durante la pandemia sobre cómo la gente buscaba y trabajaba para mejorar sus productos detrás de las cortinas. Sin embargo, la incertidumbre de lo que vendrá ha llevado a Google a responder muchas preguntas que los especialistas en SEO, los especialistas en marketing y los programadores tienen sobre el próximo lanzamiento de su actualización de CWV.Google ha proporcionado dos preguntas frecuentes para quienes estén interesados. Puedes leer las primeras preguntas frecuentes de diciembre de 2020 y las últimas preguntas frecuentes de marzo de 2021 para ponerte al día.
Las actualizaciones de Google siempre han estresado a algunos especialistas en SEO, programadores, especialistas en marketing y administradores web, ya que cada actualización de Google podría indicar cambios en la posición de clasificación de un artículo o sitio web.
Siempre es una posibilidad con Google, pero, si sigues estas pautas clave que Google publicó, entonces no deberías preocuparte por nada.
Pero, si tu sitio o contenido ignora lo que Google está buscando, o no estás seguro si lo hace, es posible que quieras seguir leyendo.
Ahora, ¿Dónde Estábamos con las Actualizaciones de Google?
Flashback a 2019. Google acaba de anunciar un cambio significativo en sus algoritmos de búsqueda con el lanzamiento de su actualización llamada Representaciones de Codificador Bidireccional de Transformadores. (Bidirectional Encoder Representations from Transformers, BERT).La actualización, presentada en 2018, fue un proyecto de código abierto que vinculó la relación y la interacción de las computadoras con el lenguaje natural hablado por los humanos. BERT, se trataba de comprender y contextualizar el lenguaje de las consultas de búsqueda a través de un subcampo de ciencias de la computación llamado Procesamiento del Lenguaje Natural (Natural Language Processing, NLP).
Google mejoró su motor de búsqueda y su capacidad para comprender consultas complejas o conversacionales al tener en cuenta todos los sustantivos, verbos, preposiciones y todo el contexto de la intención de un buscador dentro de su consulta. A través del aprendizaje automático y el uso de una técnica basada en redes neuronales para el pre-entrenamiento en NPL, pudieron realizar cambios importantes en su motor de búsqueda.
Aunque la actualización de BERT fue un gran problema, desde entonces, Google ha estado lanzando constantemente actualizaciones centrales para mejorar los resultados de búsqueda y recompensar a quienes brindan excelente contenido, experiencias de usuario fluidas en todos los dispositivos y Google favorece a aquellos con sitios web seguros que funcionan de manera excelente.
Google nos ha dado un gran ejemplo de cómo interpretar de qué se trata una actualización central y esto es lo que dijeron en relación con el contenido:
La lista cambiará, y, las películas que anteriormente se encontraban más arriba en la lista y que bajaron de posición no quiere decir que sean malas, simplemente hay otras películas que merecen subir de puesto.
Google afirma que la mayoría de las actualizaciones centrales no se notan lo suficiente como para afectar la clasificación de tu sitio. Sin embargo, si llegaran a afirmar que el lanzamiento de una actualización afectará drásticamente el rango de tu sitio, entonces publicarán información y notificarán con anticipación cuándo se producirán esos cambios, lo que permite a los administradores web, creadores de contenido, propietarios del sitio, etc., tomar acción.
Y así, el 13 de enero de 2020, Danny Sullivan, relacionista público para Search, tuiteó que una actualización estaba a punto de ser lanzada y les dijo a todos que siguieran el mismo consejo que les habían dado en todas sus otras actualizaciones básicas.
Later today, we are releasing a broad core algorithm update, as we do several times per year. It is called the January 2020 Core Update. Our guidance about such updates remains as we've covered before. Please see this blog post for more about that:https://t.co/e5ZQUA3RC6
— Google SearchLiaison (@searchliaison) January 13, 2020
Este anuncio y su lanzamiento de actualizaciones centrales a lo largo de 2020 fueron precursores de lo que vendrá en junio. Entonces, esto es lo que necesitas saber.
El Equipo de Búsqueda de Google y el Equipo de Desarrollo Web de Chrome se Unen
Como mencionamos anteriormente, en mayo de 2020, en una publicación del equipo de desarrollo de Chrome de Google, se anunció el lanzamiento de su programa Core Web Vitals para establecer las métricas oficiales de los sitios web en lo que respecta a su velocidad, capacidad de respuesta y estabilidad visual. Paralelamente, el equipo de búsqueda de Google incorporará las señales existentes de experiencia de página junto con el lanzamiento de Core Web Vitals.En esa misma publicación de blog, mencionaron que incluirían métricas de experiencia de página para su función de búsqueda "Historias Destacadas" para usuarios de dispositivos móviles, y eliminarán el requisito de AMP (todavía son compatibles con AMP) para aquellos que quieran que su contenido también sea incluido en la lista de historias destacadas.
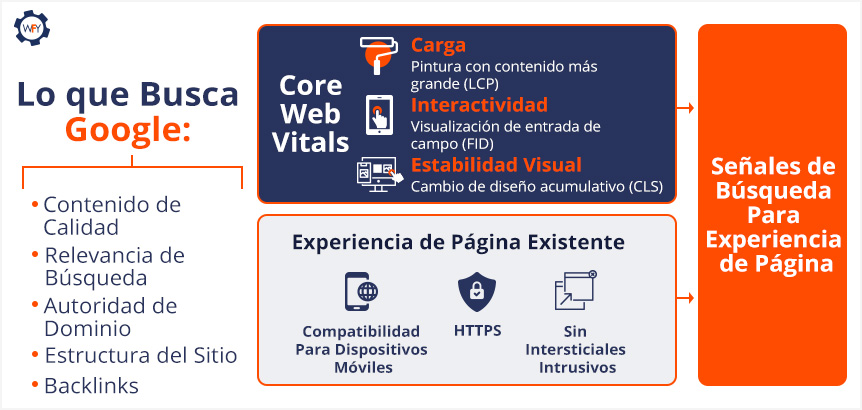
Los factores de experiencia de página de Google que existen hasta ahora son los sitios optimizados para dispositivos móviles, los sitios que siguen protocolos de navegación segura, los sitios seguros que utilizan un certificado SSL y las pautas para los sitios que utilizan ventanas emergentes (intersticiales). Échales un vistazo a los factores de experiencia de página para que puedas usarlos como guía.
Nota: El 4 de agosto de 2021, Google eliminó el protocolo de "navegación segura" como factor de posicionamiento debido a que los propietarios del sitio no deberían ser responsables de ataques cibernéticos o secuestros de terceros.
 Google también actualizó su herramienta Lighthouse, así como su herramienta PageSpeed Insight para ayudar a los propietarios de sitios a mejorar su sitio web con datos constructivos basados en las métricas de CWV.
Google también actualizó su herramienta Lighthouse, así como su herramienta PageSpeed Insight para ayudar a los propietarios de sitios a mejorar su sitio web con datos constructivos basados en las métricas de CWV.Asimismo, Google reforzó que la experiencia de página es una señal de clasificación de calidad importante, pero seguirá dando prioridad a las páginas con contenido que tiene la más alta calidad de información, incluso si la experiencia de página no es tan buena.
Entonces, ¿qué deberías saber de esta actualización central y de lo que trae a la mesa?
Ten en Cuenta Estas Señales de Experiencia de Página
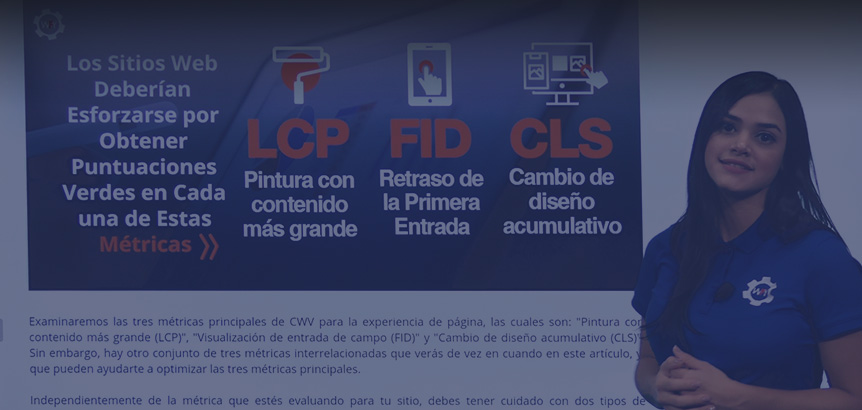
Para reiterar, Google seguirá clasificando las páginas que alcancen todas las marcas del acrónimo "E-A-T", pero la experiencia de página no superará al contenido de calidad hasta cierto punto. Sin embargo, debes optimizar tu sitio web y tus páginas para que estas se acomoden a las actuales señales de experiencia de página de Google, y, a las tres métricas principales de experiencia del usuario de Core Web Vitals. Examinaremos las tres métricas principales de CWV para la experiencia de página, las cuales son: "Pintura con contenido más grande (LCP)", "Visualización de entrada de campo (FID)" y "Cambio de diseño acumulativo (CLS)". Sin embargo, hay otro conjunto de tres métricas interrelacionadas que verás de vez en cuando en este artículo, y, que pueden ayudarte a optimizar las tres métricas principales.
Examinaremos las tres métricas principales de CWV para la experiencia de página, las cuales son: "Pintura con contenido más grande (LCP)", "Visualización de entrada de campo (FID)" y "Cambio de diseño acumulativo (CLS)". Sin embargo, hay otro conjunto de tres métricas interrelacionadas que verás de vez en cuando en este artículo, y, que pueden ayudarte a optimizar las tres métricas principales.Independientemente de la métrica que estés evaluando para tu sitio, debes tener cuidado con dos tipos de conjuntos de datos, ya que Google está evaluando todas estas métricas para las versiones de escritorio y móviles de tu sitio web utilizando dos tipos de datos llamados: "datos de campo" y "datos de laboratorio".
¿Qué Tipo de Datos le Interesan a Google?
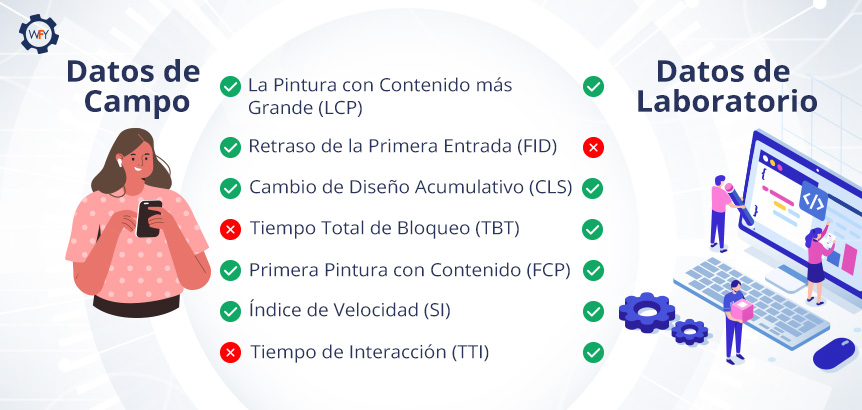
Google ha facilitado un documento que enumera siete herramientas que puedes utilizar para evaluar el rendimiento de tu sitio web y la experiencia de página en función de estos dos tipos de datos. Pero, ¿qué son realmente los resultados de los datos de laboratorio y de campo? Los datos de campo se recopilan y miden en función de interacciones humanas reales y se extraen del Informe de Experiencia del Usuario de Chrome (CrUX), mientras que los datos de laboratorio se recopilan en las condiciones perfectas en un entorno controlado. Los resultados se obtienen de un solo dispositivo especificado (escritorio o dispositivo móvil) en una conexión de red y geolocalización predeterminadas. En este momento, los datos de laboratorio se simulan en un teléfono Moto G4 con una conexión de red 3G rápida.
Los datos de campo se recopilan y miden en función de interacciones humanas reales y se extraen del Informe de Experiencia del Usuario de Chrome (CrUX), mientras que los datos de laboratorio se recopilan en las condiciones perfectas en un entorno controlado. Los resultados se obtienen de un solo dispositivo especificado (escritorio o dispositivo móvil) en una conexión de red y geolocalización predeterminadas. En este momento, los datos de laboratorio se simulan en un teléfono Moto G4 con una conexión de red 3G rápida.La herramienta PageSpeed Insights puede recopilar datos de laboratorio ejecutando la herramienta Lighthouse, que sugiere áreas para mejorar, e incluso, diagnosticar problemas de rendimiento, además de extraer datos de campo del informe CrUX, si hay suficientes datos para hacerlo.
Los datos de laboratorio son buenos para depurar problemas al identificar, aislar y solucionar los problemas de tu sitio o reproducir los resultados, pero Google realmente solo se está enfocando en lo que los usuarios reales experimentan en el campo (mundo real) y no en los resultados de laboratorio.
El promotor de desarrollo de Google, Martin Splitt, comparte su razonamiento para superar los datos de campo sobre los datos de laboratorio:
Eso sucede porque los datos del laboratorio son solo sintéticos. Es solo una aproximación de lo que sucede en el mundo real. Y luego, tienes datos de campo que, sorprendentemente, te brindan lo que realmente está experimentando la gente.
Entonces, si sabes que estás brindando servicios a usuarios en teléfonos viejos y lentos, o conexiones a Internet rurales, irregulares. Esto es lo que pasa. Aquí es cuando los datos de campo se ven mucho peor de lo que se ve en los datos de laboratorio.
Ese es un problema general: los desarrolladores suelen trabajar con fantásticas conexiones a Internet en laptops modernas. Y cuando ves, el usuario del mundo real está en un viejo iPhone 2, en algún lugar rural del norte de Alemania, donde tiene apenas una conexión a Internet Edge (si tiene suerte), y todo se ve terrible para ellos...
Los datos de campo son probablemente un mejor indicador de cómo los usuarios reales están experimentando tu sitio web que los datos de laboratorio, ya que los datos de laboratorio son, literalmente, el servidor de alguien que realiza una acción a lo tuyo. Y si ese servidor es bastante robusto, entonces obtienes números bastante atractivos, pero, de nuevo, el mundo real no es tan robusto y agradable.
Para cada métrica que vamos a mencionar, esto es lo que prefiere Google; saber cómo interactúan los usuarios reales con tu sitio web o aplicación. Y con eso, comenzaremos con nuestra primera métrica que es fundamental para la experiencia del usuario.
Definición de Pintura con Contenido Más Grande
La pintura con contenido más grande (LCP) puede no significar mucho para ti solo con mirar las palabras, pero es una métrica vital para optimizar. LCP es una métrica centrada en el usuario para el tiempo percibido que tarda en cargarse la página de un sitio web y el tiempo que tarda el elemento más grande en renderizarse y mostrarse al usuario final.Otra forma de verlo es cuánto tiempo tardará la página en cargarse y pintarse (mostrar todo) para que un usuario pueda verlo y comenzar a interactuar con tu sitio web. Básicamente, lo que se mide es la velocidad de carga de la página percibida.
 Digamos que un usuario visita tu página de inicio. La métrica LCP registrará la cantidad de tiempo que le tomó a tu sitio web, en segundos, representar los elementos visuales más grandes en la pantalla. Esto podría ser la carga inicial de un banner, una imagen de fondo o un banner de video y la carga de los bloques de texto de tu página dentro de la ventana gráfica (pantalla).
Digamos que un usuario visita tu página de inicio. La métrica LCP registrará la cantidad de tiempo que le tomó a tu sitio web, en segundos, representar los elementos visuales más grandes en la pantalla. Esto podría ser la carga inicial de un banner, una imagen de fondo o un banner de video y la carga de los bloques de texto de tu página dentro de la ventana gráfica (pantalla).Esta métrica solo mira los elementos más grandes que se cargan en la mitad superior de la página, es decir, cualquier cosa que puedas ver tan pronto como entres a una página web sin desplazarte hacia abajo. Google no mide qué elementos de tu sitio web se están cargando cuando un usuario se desplaza hacia abajo por debajo de la página, solo la carga inicial de la misma.
La puntuación LCP está disponible en los resultados de datos de laboratorio y de campo. El tiempo que en se mide el LCP varía. Para los datos de campo, el navegador terminará de informar nuevas puntuaciones de LCP cuando el usuario interactúe con tu página, pero los resultados de los datos de laboratorio dejarán de informarse cuando se complete la métrica de Tiempo de interacción (TTI).
Para ver los resultados de los datos de laboratorio, utiliza Chrome DevTools, Lighthouse y webpagetest.org. Para los datos de campo, utiliza el informe CrUX, PageSpeed Insights, Google Search Console o instala la biblioteca
web-vitals en tus archivos de JavaScript.Evaluación de Puntuaciones LCP
La rapidez con que cargan tus elementos más grandes es, sin duda, una señal de calidad crítica que Google estará indagando. A raíz de esto surge la pregunta, ¿qué es un buen puntaje LCP?Viniendo directamente del pasaje de web.dev de Google titulado, "¿Qué es una buena puntuación LCP?", Una puntuación de aprobación es de 2.5 segundos o menos, de 2.6 a 4.0 segundos necesita mejorar y cualquier valor superior a 4 segundos es deficiente.
La publicación describe cómo puedes evaluar estadísticamente una buena puntuación general, la cual se aplica a todas las métricas mencionadas. Al respecto, Google declaró: "Para asegurarse de que estás alcanzando este objetivo para la mayoría de tus usuarios, un buen comienzo para medir es el percentil 75 de carga de páginas, segmentado en dispositivos móviles y de escritorio".
 Entonces, ¿cuáles son las causas que contribuyen a que los sitios web obtengan una puntuación tan baja en la métrica LCP?
Entonces, ¿cuáles son las causas que contribuyen a que los sitios web obtengan una puntuación tan baja en la métrica LCP?Bueno, hay muchas causas para obtener puntuaciones de LCP bajas, tiempos de respuesta lentos del servidor (uno grande), por ejemplo, consultas de bases de datos no optimizadas que tardan demasiado en extraer datos del backend de tu sitio web o sus aplicaciones. Tiempos de resolución de llamadas de API lentos que tardan un poco en buscar la dirección de Protocolo de Internet (IP) de la URL.
Otros factores que contribuyen a la baja puntuación de LCP son los archivos JavaScript (JS) y CSS bloqueados en el renderizado, así como también los archivos de imagen y vídeo masivos también contribuyen a la lentitud de los tiempos de carga de recursos. Por último, pero no menos importante, la decisión de elegir cómo debes renderizar tus archivos JS y CSS, tema que tocaremos más adelante.
Optimizando tus Puntuaciones LCP
Para optimizar y obtener una excelente puntuación de LCP, hay varias cosas que puedes hacer en lo que respecta a imágenes y videos. Lo más fácil es considerar si deseas mantener esa imagen o video grande y que este sea lo primero que se cargue en tu sitio web.Si decidiste conservar la imagen o video, entonces necesitarás concentrarte en optimizar estos elementos de recursos HTML, sobre todo si se cargan en la mitad superior de la página: tipos de archivo
img, etiquetas de imagen dentro de una etiqueta svg, la imagen en miniatura o póster de un etiqueta de video, imágenes de fondo que se cargan usando la función url() y elementos de nivel de bloque que utilizan nodos de texto (el texto principal en las páginas web) o los elementos secundarios de texto de nivel en línea.Nota: Los elementos CSS como el margen, el relleno o los bordes no se calculan en los informes de métricas de LCP y los elementos de vídeo y svg pueden calcularse en la puntuación en el futuro.
 Para optimizar los recursos de carga lenta, debes comprimir tus imágenes responsive y usar mejores formatos de imagen como WebP, PNG, JPEG 2000, JPEG XR; además, puedes experimentar con el formato de imagen AVIF. Utiliza software de compresión de imágenes como Minify, Imagemin, Imagify, etc. También, se recomienda que elimines el JavaScript que no utilices y, en cambio, escojas herramientas que minimicen los archivos JavaScript, HTML y CSS.
Para optimizar los recursos de carga lenta, debes comprimir tus imágenes responsive y usar mejores formatos de imagen como WebP, PNG, JPEG 2000, JPEG XR; además, puedes experimentar con el formato de imagen AVIF. Utiliza software de compresión de imágenes como Minify, Imagemin, Imagify, etc. También, se recomienda que elimines el JavaScript que no utilices y, en cambio, escojas herramientas que minimicen los archivos JavaScript, HTML y CSS.El siguiente consejo de optimización es diferir los scripts u hojas de estilo no críticos para evitar el bloqueo de procesamiento de los recursos de tu sitio que están retrasando la rapidez y la anticipación de las pinturas del sitio.
Experimenta con la precarga de activos críticos (recursos) utilizando
rel="preload" para tus etiquetas de enlace y así puedas extraer videos, imágenes, texto, estilos CSS o archivos JavaScript con anticipación. Esto permite que el navegador cargue esos recursos primero en lugar de que el navegador cargue estos más tarde, ya que le has dado prioridad a estos elementos para evitar tiempos de respuesta lentos del servidor.
Esto permite que el navegador cargue esos recursos primero en lugar de que el navegador cargue estos más tarde, ya que le has dado prioridad a estos elementos para evitar tiempos de respuesta lentos del servidor.Otro consejo que queremos agregar si estás difiriendo tus archivos CSS siguiendo los pasos anteriores, es alinear tus archivos CSS críticos (CSS de ruta crítica).
Puedes identificar los recursos CSS externos que se cargan en la mitad superior de la página e incluirlos dentro de la etiqueta head dentro de la estructura HTML o de tu sitio.
Afortunadamente, hay una manera de extraer e incorporar los archivos CSS de ruta crítica para cargarlos a través de JavaScript utilizando un generador de CSS de ruta crítica en línea. Sigue las instrucciones en el enlace anterior, ya que diferir e incluir tu CSS y JavaScript para cargar elementos en la mitad superior de la página lo más rápido posible tiene un mediano impacto en tus puntuaciones de LCP y la Primera Pintura con Contenido (FCP).
Más Factores que Contribuyen a las Malas Puntuaciones de LCP
Los tiempos de respuesta lentos del servidor afectan la carga de todos y cada uno de los elementos de tu sitio web. Cuanto más rápido pueda un servidor extraer recursos para entregar y pintar todos los elementos de tu sitio, mejores serán tus puntuaciones para métricas de carga de página como LCP.En la herramienta Lighthouse, hay una métrica de auditoría llamada "Reducir el Tiempo de Respuesta Inicial del Servidor" y es una de las formas en la que puedes diagnosticar tiempos de respuesta lentos del servidor que puedan estar ocurriendo en el backend de tu sitio. Asimismo, también puedes evaluar y correlacionar el tiempo de respuesta de tu servidor en Lighthouse, utilizando la métrica Tiempo Hasta el Primer Byte (TTFB) para ver dónde hay margen de mejora.
Puedes mejorar tu TTFB optimizando el servidor de tu sitio. Asegúrate de que las páginas HTML se almacenen en caché primero, y tus recursos también. Establece conexiones de terceros desde el principio; puedes implementar técnicas de
enlace, precarga rrel y servidor de inserción para algunos recursos. Por último, conecta a los visitantes lejanos a un servidor CDN cercano y utiliza una imagen CDN para que los usuarios no tengan que esperar tanto tiempo para que se cargue tu sitio y sus elementos visuales.Enrutar tus elementos visuales a una CDN de imagen se está convirtiendo en una práctica web moderna, según el video de YouTube "Optimiza para el Core Web Vitals" del Gerente de Ingeniería de Google, Addy Osmani.
El Lado del Cliente Vs. El Lado del Servidor
Otro factor que afecta tu puntuación de LCP es depender únicamente del renderizado del lado del cliente. Esto es, si tu sitio web o una aplicación de una sola página utiliza marcos y bibliotecas de archivos como Angular, React y Vue, las cuales tienen grandes paquetes de archivos JavaScript para ejecutar en el navegador.El renderizado del lado del cliente (CSR) e incluso el renderizado del lado del servidor (SSR) son algunas de esas decisiones que deberás considerar para tu sitio web y sus aplicaciones (si las hay), y es posible que debas utilizar un enfoque híbrido dependiendo de qué vertical se trata tu sitio web y lo que estás tratando de lograr.
Puedes utilizar un enfoque SSR para cosas que deseas que Google rastree, pero, si tu sitio tiene una aplicación para, digamos, pedir y entregar comida, es mejor usar un enfoque CSR para trasladar la carga de trabajo al dispositivo, el navegador y la red de un usuario.
 El problema con CSR es que tu sitio web y todas sus funcionalidades que usan JavaScript están siendo descargadas y renderizadas por el navegador del usuario y la conexión de red, en lugar de que la carga la maneje tu servidor, el cual fue creado para manejar tantas solicitudes e interacciones.
El problema con CSR es que tu sitio web y todas sus funcionalidades que usan JavaScript están siendo descargadas y renderizadas por el navegador del usuario y la conexión de red, en lugar de que la carga la maneje tu servidor, el cual fue creado para manejar tantas solicitudes e interacciones.Supongamos que el usuario que visita tu sitio, o usa tu aplicación, tiene problemas de conexión. Es posible que no vean el contenido de la página ni utilicen las funciones de la aplicación hasta que termine de descargarse y ejecutarse ese código en el lado del cliente.
Por lo tanto, es mejor utilizar un enfoque de renderizado del lado del servidor donde tenga sentido hacerlo, utilizar técnicas de renderizado previo para tus aplicaciones y las técnicas de minimización de código discutidas anteriormente.
Eso fue mucha información para asimilar, ¿verdad? Bueno, optimizar la rapidez con la que tu sitio web entrega y pinta el contenido en la pantalla es extremadamente vital para la experiencia del usuario, por lo que vale la pena todo el trabajo de programación que se necesita para obtener esa puntuación LCP en la zona verde. Ahora, pasemos a la segunda métrica de Core Web Vitals.
Familiarízate con el Retraso de la Primera Entrada
Visitar un sitio web es como conocer a alguien por primera vez, por ello, tu sitio debe causar una buena impresión para no dejar a tus visitantes con una mala experiencia.Sí, tener un hermoso sitio web de carga muy rápida que tenga un puntaje alto con la métrica Primera Pintura con Contenido (FCP) de Google es excelente, pero lo que importa cuando se trata de Retraso de la Primera Entrada (FID) es cómo y qué ocurre cuando el usuario interactúa con tu sitio.
 Tu sitio debe estar listo para la interacción y para responder a las acciones de los usuarios. Nadie quiere escribir o hacer clic en un elemento de tu sitio web, y que luego algo falle (o no suceda nada) cuando interactuamos con él, por lo que el FID es un puntaje vital para poder hacerlo bien. FID, como se describe en el artículo de Google, es definido como:
Tu sitio debe estar listo para la interacción y para responder a las acciones de los usuarios. Nadie quiere escribir o hacer clic en un elemento de tu sitio web, y que luego algo falle (o no suceda nada) cuando interactuamos con él, por lo que el FID es un puntaje vital para poder hacerlo bien. FID, como se describe en el artículo de Google, es definido como:Entonces, ¿cómo verificas la puntuación FID de tu sitio web?
No será desde PageSpeed Insight Tools, ya que FID usa datos reales del usuario, no datos de laboratorio; sin embargo, puedes mirar el Tiempo Total de Bloqueo (TBT) para tener una idea relativa de cuál es tu puntaje FID.
Para ver tus puntajes FID en tiempo real, puedes usar la Consola de Búsqueda de Google. Para obtener datos de laboratorio, usa Chrome DevTools, Lighthouse o visita webpagetest.org, donde puedes simular pruebas con diferentes variables, como: ubicaciones del servidor, diferentes dispositivos y versiones del navegador.
¿Qué se considera una buena puntuación FID? Los sitios web con puntuaciones FID de 100 milisegundos o menos estarán en la zona verde, ya que el código de su sitio web está optimizado para no afectar la capacidad del navegador para leer y ejecutar archivos JavaScript y CSS, y otras funciones de aplicaciones web.
Espacio Para Mejorar Tu Puntaje FID
Entonces, ¿cómo se ve un puntaje "bueno" y uno "pobre"? Una puntuación FID correcta es de 100ms a 300ms y cualquier valor superior a 300ms se considera muy deficiente.Los puntajes bajos son el resultado de grandes códigos CSS y JavaScript que afectan la capacidad del navegador para analizar y ejecutar ese código a tiempo. Si el hilo principal del navegador está demasiado ocupado, entonces no puede responder a la interacción de un usuario en la página.
Optimizar la forma en que el navegador analiza, compila y ejecuta el código con secuencias de comandos para cargar los elementos de una página que requieren entradas del usuario mejorará tu puntuación FID.
 ¿Qué más puedes hacer después de haber reducido tus archivos JavaScript de carga por página? Google sugiere dividir las tareas de JavaScript largas e infladas en tareas más pequeñas y asincrónicas.
¿Qué más puedes hacer después de haber reducido tus archivos JavaScript de carga por página? Google sugiere dividir las tareas de JavaScript largas e infladas en tareas más pequeñas y asincrónicas.Si un navegador tarda más de 50ms en cargar un fragmento de código, se considera una tarea larga, así que divide esos fragmentos de código para reducir el retraso de entrada. Para comprobar si la optimización de tu código está funcionando, utiliza la métrica Tiempo Para Interactuar (TTI) de Lighthouse para medir cuánto tiempo tardan tus páginas en volverse verdaderamente interactivas.
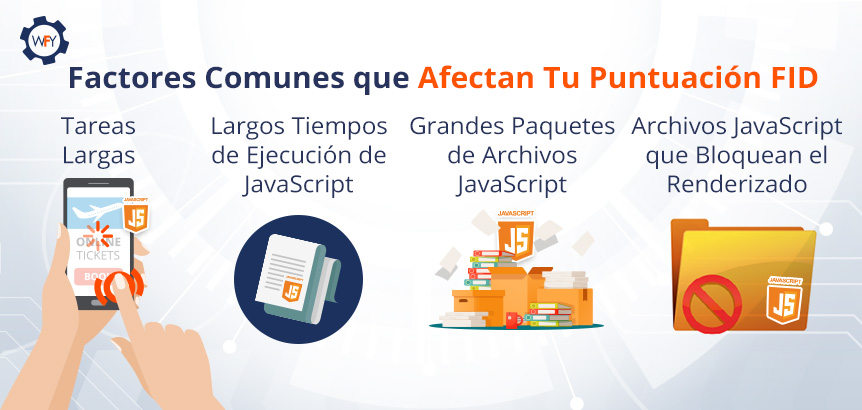
Otras causas que contribuyen a una puntuación FID deficiente para las aplicaciones web son los largos tiempos de ejecución de JavaScript. Asimismo, otras dos causas son los archivos JavaScript que bloquean el renderizado, y los grandes archivos de paquetes de JavaScript que pueden retrasar la rapidez con que el navegador procesa un script.
Para reducir los tiempos prolongados de ejecución de JavaScript, lo mejor es implementar técnicas de "carga diferida", o "carga progresiva", para el código de tu sitio web, sus elementos visuales y las aplicaciones de tu sitio web, esto, para ayudar a mejorar la velocidad de interactividad del mismo.
Las aplicaciones del sitio web que son procesadas por el servidor mostrarán píxeles pintados en la pantalla y todo en la aplicación parecerá verse bien, por lo que el usuario puede creer que está funcionando con normalidad. Pero, en realidad, puede haber un retraso en la preparación de la interacción para las ejecuciones de scripts propios para tu aplicación o sitio web.
Por ejemplo, si alguien está a punto de completar una compra y se queda atascado, es porque grandes archivos JavaScript están bloqueando sus interacciones, debido a que no ha terminado de cargarse.
Para optimizar esto, usa un enfoque híbrido. Utiliza el renderizado del lado del cliente para las funciones de la aplicación, pero también usa un enfoque de renderizado del lado del servidor para renderizar elementos HTML estáticos que deben pintarse rápidamente en la pantalla.
Ahora, lo que acabamos de mencionar aquí es para ejecuciones de scripts propios que retrasan la preparación de interacción de tu sitio web.
Hay algunos más, pero siéntete libre de aprender más sobre cómo los scripts propios pueden retrasar la preparación de la interacción a medida que avanzamos hacia cómo los scripts de terceros pueden retrasar la latencia y la preparación de interacción.
Problemas de Scripts de Terceros
Verás, las ejecuciones de scripts de terceros también pueden afectar y retrasar la latencia de la interacción. Los sitios que usan etiquetas de terceros para anuncios emergentes o etiquetas para análisis, hacen que la red del navegador se ocupe y afecte el hilo principal del navegador para que este deje de responder periódicamente.En algunos casos, las secuencias de comandos de terceros anulan las secuencias de comandos de origen y se cargan al principio, lo que puede contribuir al retraso en la interactividad de tu página web. Prioriza lo que debería cargarse primero en función a lo que crees que el usuario debería ver en tu sitio.
El artículo de Core Web Vitals sobre optimización para FID sugiere utilizar trabajadores web para poder ejecutar JavaScript en el fondo del hilo principal y mover las operaciones de la interfaz de usuario no esenciales a un hilo de trabajo independiente, y así, reducir los tiempos de bloqueo del hilo principal.
También, recomiendan que los scripts de terceros se carguen utilizando las funciones async o diferir. Nuevamente, debes dividir tu código JavaScript en varias secciones y minimizar los polyfills no utilizados.
Si aún no sabes cómo optimizar la puntuación FID de tu sitio y las otras métricas que hemos mencionado, te recomendamos entonces que consultes encarecidamente los artículos web.dev de Google para obtener instrucciones más detalladas para ti o tu equipo de programación. Ahora, pasemos a la métrica final que promueve un diseño de sitio web estable.
Comprendiendo el Cambio de Diseño Acumulativo
A estas alturas, debes comprender que la experiencia del usuario lo es todo y hasta ahora, hemos cubierto la importancia de la carga e interactividad de tu sitio.Pero, ¿qué sucede cuando un visitante llega a tu sitio y, de repente, cuando intenta interactuar, el diseño se mueve de manera extraña, o, hace clic en el botón "Agregar al carrito", pero el diseño cambia y terminan haciendo clic por error en "Pago instantáneo"? ¡Uff!
 Medir la estabilidad visual de tu sitio web para garantizar una interacción fluida es una de las métricas finales centradas en el usuario que discutiremos y entenderemos ya que se relaciona al Cambio de Diseño Acumulativo (CLS).
Medir la estabilidad visual de tu sitio web para garantizar una interacción fluida es una de las métricas finales centradas en el usuario que discutiremos y entenderemos ya que se relaciona al Cambio de Diseño Acumulativo (CLS).Según el artículo de Web Vitals de Chrome y su sección titulada "¿Qué es CLS?", ellos escribieron que:
Esta métrica es una de esas áreas en las que deseas obtener un puntaje de 0.1 o menos y comparar tus resultados en dispositivos móviles y de escritorio para encontrar el percentil 75 de cargas de página.
Las puntuaciones ligeramente por encima de 0.1 a 0.25 podrían mejorarse y cualquier puntuación superior a 0.25 es mala.
Tus puntajes de CLS afectarán ligeramente tu SEO, y, tener un puntaje bajo se correlaciona con una mala experiencia de usuario, que es de lo que se tratan estos Core Web Vitals. Entonces, ¿cómo se calculan estas puntuaciones y qué puedo hacer para mejorarlas?
Cálculo de Puntuaciones CLS
La forma en que se calculan las puntuaciones de cambio de diseño es a través de una API que puede medir la inestabilidad del diseño. La API de Inestabilidad de Diseño de GitHub informa las entradas de "cambio de diseño" cada vez que un elemento dentro de la ventana gráfica de tu usuario cambia su posición al inicio de la carga de la página hasta que termina de renderizarse.Recientemente, Google actualizó cómo se mide el CLS. Ahora, se mide dentro de un período de tiempo limitado de cinco segundos y se evalúa cuántas sesiones de ventana se han iniciado, calificándolas individualmente, pero el resultado final es la suma de los cambios de diseño individuales.
Básicamente, la primera sesión de ventana comienza con el primer cambio de diseño y continuará escaneando tu página. A medida que escanea, se crearán y etiquetarán espacios de sesión para separarlos cada vez que se inicie una nueva sesión para señalar y contar cuántas veces se produce un cambio de diseño en un lapso de tiempo de cinco segundos. Señalaron, también, que el puntaje todavía está definido por su definición original de cómo calculan los puntajes de CLS.
CLS se trata de medir la estabilidad de los elementos. Los elementos móviles se conocen como "elementos inestables". Si se agrega un nuevo elemento al DOM (Modelo de Objeto del Documento) o los elementos existentes simplemente cambian de tamaño, no contará como un cambio de diseño a menos que haga que otros elementos cambien su posición inicial.
 Tu puntuación de cambio de diseño se calcula en el navegador. Observa el tamaño de la ventana gráfica y busca si los elementos inestables de la ventana se han movido entre los fotogramas renderizados. Dos medidas son las que explican cuáles son tus puntuaciones de cambio de diseño.
Tu puntuación de cambio de diseño se calcula en el navegador. Observa el tamaño de la ventana gráfica y busca si los elementos inestables de la ventana se han movido entre los fotogramas renderizados. Dos medidas son las que explican cuáles son tus puntuaciones de cambio de diseño.Tienes la dimensión "fracción de impacto", que mide el efecto de un elemento inestable y cómo lo vería tu usuario en su escritorio o dispositivos móviles (en la ventana gráfica). Para obtener tu fracción de impacto, averigua qué área de tu sitio web tiene elementos que se cargan en la parte superior del pliegue y divide el área de la región de impacto dentro del área de la ventana gráfica para pantallas de escritorio y móviles.
Luego está la "fracción de distancia", que mide la distancia de movimiento que los elementos inestables se han desplazado en relación con la ventana gráfica, ya sea horizontal o vertical. Para encontrar tu fracción de distancia, divide la altura de tu ventana gráfica por la cantidad máxima de píxeles que se movieron de principio a fin.
La fórmula matemática para calcular CLS es multiplicar el porcentaje de tu fracción de impacto (porcentaje de la página afectada, tanto antes como después) con la fracción de distancia (porcentaje de cuánto se mueve la página) para ver la suma total de cambios de diseño individuales. Básicamente, es como el área multiplicada por la distancia de cuánto se movió la página.
Afortunadamente, si las matemáticas no son tu fuerte, puedes ver tus puntajes CLS usando la herramienta Lighthouse, Chrome DevTools (información más profunda), layoutstability.rocks y webpagetest.org para ver dónde puedes mejorar tu puntaje.
Ahora que sabes qué factores se consideran para tu puntuación CLS, ¿cómo puedes optimizar los elementos visuales de tu sitio para obtener una mejor puntuación? Averigüemos cómo optimizarlo para que tu sitio web no actúe de manera inestable y la gente compre productos accidentalmente cuando no fue su intención.
Optimización para Mejores Puntuaciones CLS
El artículo de Core Web Vitals sobre optimización para CLS profundiza en la resolución de problemas comunes que dan como resultado puntuaciones CLS bajas, pero las causas comunes son: imágenes, anuncios dinámicos, incrustaciones e iframes sin dimensiones, contenido inyectado dinámicamente, fuentes web que causan Destello de Texto Invisible (FOIT) y Destello de Texto Sin Estilo (FOUT), y cuando un usuario ingresa una acción y está esperando una respuesta de red que no ha ocurrido porque el DOM aún no se ha actualizado (los elementos no se han cargado a tiempo). Comencemos con una de las cosas más fáciles que puedes hacer para optimizar los elementos de una imagen con respecto a sus dimensiones y relaciones de aspecto, tal como lo describen los desarrolladores de Google.
Comencemos con una de las cosas más fáciles que puedes hacer para optimizar los elementos de una imagen con respecto a sus dimensiones y relaciones de aspecto, tal como lo describen los desarrolladores de Google.Dimensiones de la Imagen y sus Relaciones de Aspecto
De hecho, tienes suerte cuando se trata de averiguar las proporciones de una imagen debido a la forma en que funcionan los navegadores modernos.La razón es que los navegadores modernos ahora establecen la relación de aspecto predeterminada de las imágenes. Tienen sus propias hojas de estilo de agente de usuario que establecen la relación de aspecto predeterminada y todo lo que tienes que hacer es establecer sus dimensiones, que son los atributos de
width y height.Este cambio en la forma en que los navegadores modernos establecen los tamaños de relación de aspecto predeterminados es parte del Grupo de Trabajo de CSS y su iniciativa para permitir que todos establezcan el ancho y alto correctos para las imágenes. Lo que han hecho es permitir que las hojas de estilo de los navegadores calculen la relación de aspecto de una imagen antes de que esta se cargue.
Se Vuelve Complicado con Imágenes Responsive
Esta característica moderna también funciona para imágenes responsive, pero hay algo de trabajo involucrado y hay muchos caminos que puedes tomar para hacerlo.Un método, sugerido por el equipo de Core Web Vitals, es definir las etiquetas
img, src, sizes y srcset y simplemente asegurarte de que la imagen que estás utilizando tenga dimensiones de ancho y alto que reflejen la relación de aspecto que debería tener.Por ejemplo, una imagen de 640x360 es lo mismo que una relación de aspecto de 16:9 y el navegador generará esa relación siempre que establezcas las dimensiones.
Determinar las relaciones de aspecto y los tamaños de resolución en varios tamaños de pantalla, además de cómo configurar tu
srcset y sizes son desafíos que tendrás que resolver. No obstante, aquí dejamos un enlace para que puedas ver los mejores tamaños de pantalla para un diseño responsive y así, ayudar a agilizar el proceso. Sin embargo, esta función del navegador no funciona con navegadores obsoletos, por lo que los usuarios que utilizan navegadores obsoletos requerirán que coloques el atributo
Sin embargo, esta función del navegador no funciona con navegadores obsoletos, por lo que los usuarios que utilizan navegadores obsoletos requerirán que coloques el atributo src como copia de seguridad, debido a que los navegadores más antiguos pueden ignorar los atributos srcset y sizes.Sitios web con WebFindYou en realidad usan una línea de código para imágenes responsive y todo lo que un usuario de WebFindYou tiene que hacer es cargar sus imágenes en la plataforma y seleccionar dispositivos comunes con sus respectivos tamaños de resolución. Pero para aquellos que todavía están interesados en lo que hacen estos atributos, repasemos brevemente.
La etiqueta
srcset le dice al navegador qué imagen de cada conjunto de imágenes debe elegir y qué tamaño de resolución usar, ya sea para pantallas móviles o de escritorio. Para cada conjunto de imágenes (la misma imagen, varias versiones), deberás escribir su ancho intrínseco separado por comas, pero en lugar de usar la unidad px (píxel), usarás una unidad "w".La etiqueta de
sizes determina el ancho de la imagen en diferentes tamaños de pantalla; sin embargo, no afectará el tamaño de la pantalla y necesitarás CSS para adaptar varios tamaños de pantalla. El atributo de size le dice al navegador, de todas las imágenes en el conjunto de imágenes, cuál es usar para adaptarse a un tamaño de pantalla en particular.Por ejemplo, una imagen de "360w" o "480w" funcionará bien en tamaños de pantalla más pequeños y ahorrará ancho de banda al cargar imágenes más rápido cuando se utilizan formatos de imagen modernos.
Una buena práctica es crear al menos varias versiones para cada imagen responsive en tu sitio y si deseas admitir pantallas retina o hi-dpi, entonces tendrás que crear aún más variaciones.
Y solo se vuelve más complicado cuando consideras las imágenes de "dirección de arte responsive" (banner grandes), que incluyen los tipos de atributos de
image, font, srcset, multimedia en la mezcla, mientras los desarrolladores trabajan para encontrar una solución que permita que los navegadores modernos puedan manejar esos tipos de imágenes automáticamente.Otro factor de diseño que afecta a CLS son las animaciones y puedes ver cómo optimizarlas en la publicación del blog de HTML 5, "Animaciones de Alto Rendimiento" y aprender qué propiedades CSS activan cambios en www.csstriggers.com.
¿Qué Pasa con los Anuncios, los Elementos Insertados y los Iframes sin Dimensiones?
Los tamaños de anuncios dinámicos a menudo son compatibles y creados por redes publicitarias y editores, lo cual es excelente para tu sitio porque les estás brindando esa flexibilidad para mostrar varios anuncios en algún lugar de tu sitio. Sin embargo, existe una desventaja en admitir este nivel de flexibilidad para anuncios dinámicos de todos los tamaños.Los anuncios o promociones pueden ser problemáticos para la experiencia del usuario y, a menudo, son una de las principales causas de los cambios de diseño. Los sitios web con espacios publicitarios que no han reservado suficiente espacio para esos anuncios dinámicos pueden impulsar el contenido en direcciones no deseadas.
¿Cuáles son algunas soluciones?
Puedes reservar algo de espacio para tus espacios publicitarios dinámicos definiendo un contenedor estático en tu biblioteca de etiquetas JavaScript después de configurar las dimensiones iniciales en su CSS y crear un contenedor en HTML. ¡No olvides crear diseños responsive!
Esta es una forma de garantizar que los anuncios dinámicos no provoquen cambios en el diseño, pero, ¿qué sucede si el editor te envía un anuncio más pequeño que puede que no se ajuste a un espacio publicitario estáticamente grande que ya configuraste, o viceversa?
 Habla con el editor y asegúrate de que el estilo de su anuncio se ajuste a tu contenedor, pero esto tiene algunos inconvenientes. Es posible que, en algunos escenarios, tengas alguno que otro espacio negativo en tu sitio web a medida en que se cargan los anuncios. Por lo tanto, puedes evitar todo eso colocando anuncios dinámicos por debajo de la ventana gráfica inicial, como en algún lugar en el medio o preferiblemente hacia el pie de la página.
Habla con el editor y asegúrate de que el estilo de su anuncio se ajuste a tu contenedor, pero esto tiene algunos inconvenientes. Es posible que, en algunos escenarios, tengas alguno que otro espacio negativo en tu sitio web a medida en que se cargan los anuncios. Por lo tanto, puedes evitar todo eso colocando anuncios dinámicos por debajo de la ventana gráfica inicial, como en algún lugar en el medio o preferiblemente hacia el pie de la página.Hay otras instancias además de los anuncios dinámicos.
Intersticiales molestos como ventanas emergentes para suscribirse a un boletín informativo o promoción de productos y servicios, o, ventanas emergentes que impiden que el usuario navegue pueden causar un cambio de diseño. Además, estas experiencias de página intrusivas pueden resultar molestas para el usuario final.
Nuevamente, reserva espacio para estos intersticiales, pero, ten en cuenta que Google tiene pautas para los intersticiales y los sitios que los necesitan por razones necesarias, legales o explícitas (por ejemplo, bloqueadores de verificación de edad, consentimiento de cookies, etc.) deben usarlos pero correctamente. Así que debes evaluar cuán esenciales son para la experiencia del usuario.
Dicho esto, ¿qué pasa con las incrustaciones y los iframes?
Haz Espacio Para Incrustaciones e Iframes
En algún momento de tu vida, mientras navegabas online, has visto un video de YouTube incrustado en un sitio web, una ubicación de Google Maps en el sitio web de una panadería e incluso el tweet que hemos incrustado cerca de la parte superior de este blog post.Todos son widgets incrustables y pueden tener la forma de un fragmento de código HTML en línea, una etiqueta JavaScript, un elemento de respaldo HTML (marcador de posición) que se convierte en contenido web utilizando código JavaScript y un iframe incrustado también.
A veces, estos widgets incrustables pueden causar cambios de diseño porque no siempre ofrecen la cantidad correcta de espacio tal como están, y lo mismo ocurre con las páginas online que tampoco pueden reservar suficiente espacio para ellos. Además de eso, debes tener en cuenta el diseño responsive para adaptarse a diferentes tamaños de pantalla para diferentes dispositivos.
 Una manera de resolver esto es reservar suficiente espacio con un contenedor div para estos widgets, iframes o anuncios y definirlos dentro de tus archivos HTML y CSS para que luego puedas crear una etiqueta para ellos usando JavaScript, si es necesario, o, para escenarios repetidos.
Una manera de resolver esto es reservar suficiente espacio con un contenedor div para estos widgets, iframes o anuncios y definirlos dentro de tus archivos HTML y CSS para que luego puedas crear una etiqueta para ellos usando JavaScript, si es necesario, o, para escenarios repetidos.También puedes colocar una imagen alternativa o utilizar un marcador de posición y pre calcular suficiente espacio para tus incrustaciones mediante consultas de medios. Una consulta de medios utiliza una expresión booleana de "verdadera" o "falsa". Al configurar las consultas de medios en el código de tu sitio para incrustar o colocar iframes, puedes dictar cómo se muestran estos elementos al usuario final en varias dimensiones y posiciones según el dispositivo, y su orientación.
Hemos analizado los diversos casos en los que los medios, como los anuncios gráficos dinámicos o videos, pueden causar cambios de diseño que impactan negativamente tu puntuación CLS, pero, ¿qué pasa con las fuentes web que causan cambios?
Evitando el FOUT o FOIT
Aquí hay algo para pensar. Oliver Reichenstein dijo una vez en una publicación de 2006 que el 95% del diseño web es tipografía, porque el 95% de la información en la web está en un lenguaje escrito.Como marca, tu elección de fuente es crucial para el reconocimiento de la marca, la legibilidad de tu contenido y también puede tener un impacto en el rendimiento de tu sitio.
Durante muchos años, todos los navegadores web han tenido su propio conjunto de fuentes predeterminadas que se consideran "fuentes seguras para la web" si eliges no cargar tus propias fuentes web en tu propio servidor. Son seguros porque no se necesita una solicitud de red para obtener la fuente, y no causarán estos dos problemas de cambio de diseño a continuación.
El Destello de Texto Sin Estilo (FOUT) es cuando tu fuente preferida se cambia por otra fuente debido a que el navegador no pudo obtener la tuya a tiempo. Para evitar esto, algunas personas eligen algunas fuentes para poner en su archivo CSS que se parezcan mucho a su fuente preferida o una fuente alternativa usando propiedades CSS de bloqueo e intercambio en caso de que alguien esté usando un navegador más antiguo.
 El Destello de Texto Invisible (FOIT) ocurre en circunstancias similares, pero en lugar de que el navegador cargue una fuente predeterminada, tu fuente no se cargará y el área de texto se verá invisible hasta que el navegador complete la solicitud de red para obtener el despliegue de la fuente de tu elección.
El Destello de Texto Invisible (FOIT) ocurre en circunstancias similares, pero en lugar de que el navegador cargue una fuente predeterminada, tu fuente no se cargará y el área de texto se verá invisible hasta que el navegador complete la solicitud de red para obtener el despliegue de la fuente de tu elección.Hay cuatro cosas que debes tener en cuenta para evitar que ocurran FOUT y FOIT. Vamos a sumergirnos en ello para que así, puedas evitar una experiencia de usuario innecesariamente mala debido a las fuentes web.
Fuentes Auto Hospedadas
En primer lugar, siempre debes alojar tus fuentes o alojarlas en un CDN, ya que el rendimiento es tu prioridad número uno cuando se trata de almacenar fuentes en caché.En octubre de 2020, Chrome comenzó a deshabilitar el almacenamiento en caché de fuentes para los visitantes de sitios web y Safari ha rechazado durante mucho tiempo (2013) el almacenamiento en caché de fuentes por razones de seguridad.
Así es cómo funcionaba el almacenamiento en caché de fuentes en el momento en que estaba permitido.
Los visitantes irían a un sitio web que usaba la fuente "Roboto", y si visitaban otro sitio con la misma fuente, se cargaría más rápido la próxima vez gracias a que el navegador ya lo había almacenado en caché. Este ya no es el caso y Google ha sugerido auto hospedar tus fuentes desde su artículo "Rendimiento Web Simplificado: Google I/O 2018".
Asimismo, hay ventajas y desventajas de auto hospedar o usar un CDN para tus propias fuentes web.
Las ventajas son la marca personalizada, no depender de servicios de terceros, tener control total sobre el almacenamiento en caché, disminuir solicitudes de red para tiempos de carga más rápidos, y si tu sitio utiliza tecnología HTTP/2, puedes aprovechar de menos solicitudes que necesita el navegador.
Las desventajas, si tus archivos de fuentes no están optimizados, son los tiempos de descarga más largos (tema que veremos pronto), y, debes tener cuidado de usar solo formatos de fuente más nuevos como WOFF2, ya que es posible que los navegadores más antiguos no los admitan y puede que devuelvan fuentes seguras para la web que no sean de marca. Por último, podría ser demasiado complejo para la persona promedio configurar estilos de fuente más nuevos, llevándote a usar fuentes seguras para la web.
Si estás dispuesto a tener fuentes con estilo, esto es lo que puedes hacer para optimizar el auto hospedaje y la forma en que se almacenan en caché. Aloja esa fuente con un CDN, y usando JavaScript, puedes ejecutar un script para decirle al control de caché del navegador en el encabezado HTTP que esta fuente nunca cambiará con la propiedad inmutable.
Esto es opcional, pero también puedes establecer la duración de cuánto tiempo tu fuente se almacenará en caché para el navegador, utilizando la propiedad
max-age y establecerlo en un año como este, max-age="31536000", ya que los navegadores tienen que volver a almacenar en caché, obligatoriamente, tu contenido por motivos de actualización.Precarga de Fuentes
Ya hablamos sobre técnicas de precarga de imágenes y otros recursos, pero, las fuentes son en realidad una de las últimas cosas que se cargan y almacenan en caché en el navegador.Si deseas mejorar tu Tiempo de Interacción, Primera Pintura con Contenido y Puntaje de Cambio de Diseño Acumulativo, entonces la precarga de fuentes es una posibilidad y es el segundo consejo a seguir. Consulta este enlace para obtener una idea sobre cómo hacerlo para que puedas evitar problemas de FOIT y FOUT.
Nuestro tercer consejo está relacionado con limitar la cantidad de trabajo que los navegadores deben realizar cuando se trata de solicitudes de red.
Visualización de Fuentes, Archivos de Fuentes Variables y Subconjuntos
¿Qué son las fuentes variables?Las fuentes variables te permiten combinar varios pesos y estilos en un archivo de fuente. Al hacer esto, estás reduciendo la cantidad de solicitudes de red que debe realizar el navegador. Puedes cargar fuentes variables en tu CSS a través de la regla
@font-face y no dudes en visitar el tutorial de fuentes variables de Google aquí.La mayoría de los conjuntos de archivos de fuentes se pueden escribir en varios idiomas o contener diferentes caracteres especiales, lo que aumenta el tamaño del archivo. Por lo tanto, dividir los archivos de fuentes en subconjuntos te permite eliminar los archivos de fuentes con estilos que no necesitas solo para quedarte con lo que estás usando.
Si deseas ahorrar en el tamaño del archivo, te recomendamos echarle un vistazo a este tutorial de creación de subconjuntos de fuentes, donde te explicarán cómo puedes hacerlo tú mismo y además, te proporcionarán algunas herramientas en línea que te permitirán crear subconjuntos para las fuentes de tu sitio web fácilmente.
En cuanto al cuarto y último consejo, es bastante simple y puedes aplicarlo a tus archivos CSS para tus fuentes. Primero, busca una fuente que se parezca mucho a tu fuente de preferencia y agrégala al valor CSS de la
familia-de-fuentes. Luego, usa la propiedad font-display para cambiar el método de renderizado de tu fuente agregando el valor opcional.Si estableces este valor CSS para tu fuente y tu copia de seguridad, y los precargas como se discutió anteriormente, le estás diciendo al navegador que estas fuentes tienen prioridad y si no puede representar la primera fuente, cargará la segunda dentro de milisegundos. Es posible que el usuario ni siquiera se dé cuenta de que alguna vez ocurrió un FOUT y, por lo tanto, ni tu puntaje CLS, ni la experiencia de usuario se verá afectado.
Los Cambios no Siempre son Malos Cuando los Usuarios los Esperan
A veces, los cambios de diseño no son necesariamente algo malo cuando el usuario lo espera, pero cuando no lo hacen, pueden establecer el tono para una mala experiencia de usuario. Está bien que un usuario experimente un cambio de diseño cuando se produce como una respuesta que el usuario hizo en tu sitio web.Por ejemplo, digamos que un usuario hace clic en un botón que envía una solicitud de red para procesar un pago. Está bien si el usuario ve algo que sucede entre ese proceso para que sea obvio que las cosas están a punto de cambiar, por lo que si el usuario ve una barra de carga animada que dice "Procesando su pago", está bien.
 Si el usuario no tuvo oportunidad de ver eso, entonces podría salirse o hacer clic en otra cosa porque no era una acción obvia para él.
Si el usuario no tuvo oportunidad de ver eso, entonces podría salirse o hacer clic en otra cosa porque no era una acción obvia para él.CLS es un factor de clasificación y puede afectar al SEO, pero no tiene tanto peso en comparación con las otras dos métricas; sin embargo, también puedes esforzarte por obtener puntuaciones verdes en las 3 (en realidad 6) métricas a partir de junio de 2021.
Mira Dentro del Capó de tu Sitio Web Usando Herramientas para Desarrolladores
Con Lighthouse 6.0 y versiones superiores, puedes medir y depurar lo que está causando un cambio de diseño en tu sitio, en el conjunto de datos de laboratorio, no en el conjunto de datos de campo. También, puedes ver los nodos DOM resaltados que pueden estar causando los cambios en tu diseño.Para las versiones 84 y superiores del navegador Chrome, el panel de rendimiento de DevTools muestra cambios de diseño en la sección de experiencia y puedes ver una vista de resumen, tu puntuación CLS y una superposición rectangular que muestra las regiones afectadas en tu sitio web.
 Si tienes conocimiento básico de SQL, aprende cómo puedes ver datos del mundo real visitando este tutorial sobre el uso del Informe CrUX en BigQuery, así como también instantáneas mensuales de cómo los usuarios experimentan tu sitio en las tres métricas de CWV.
Si tienes conocimiento básico de SQL, aprende cómo puedes ver datos del mundo real visitando este tutorial sobre el uso del Informe CrUX en BigQuery, así como también instantáneas mensuales de cómo los usuarios experimentan tu sitio en las tres métricas de CWV.Con la herramienta PageSpeed Insights, puedes ver todos tus puntajes para cada métrica, tanto en la vista de datos de laboratorio, como en la vista de datos de campo (si hay suficientes datos disponibles), y todo lo que tienes que hacer es enviar tu URL.
Sitios Web con WebFindYou Siempre Puntúan en Verde
A nivel técnico, los sitios web con WebFindYou cuentan con una certificación SSL segura y están construidos con código optimizado para SEO que requiere menos tiempo para renderizar, mostrar y volverse interactivos. Los diseños de nuestros kits están diseñados para ser receptivos, compatibles con ADA, totalmente personalizables a pedido, y la capacidad de cargar imágenes en tu sitio y el proceso para hacerlas responsive está completamente optimizado. Todo lo que tienes que hacer es cargarlos y elegir sus tamaños de resolución.
Los diseños de nuestros kits están diseñados para ser receptivos, compatibles con ADA, totalmente personalizables a pedido, y la capacidad de cargar imágenes en tu sitio y el proceso para hacerlas responsive está completamente optimizado. Todo lo que tienes que hacer es cargarlos y elegir sus tamaños de resolución.No podemos divulgar nuestro código propietario, pero simplemente mira por ti mismo cómo puntúa nuestra página de inicio en cada métrica de Core Web Vitals. Esos puntajes se reflejan en cada uno de nuestros sitios web con WebFindYou.
Además de eso, hemos reducido el trabajo de SEO requerido para configurar tu sitio a nivel técnico en un 50%. Siempre que aquellos con WebFindYou sigan el acrónimo "E-A-T" de Google y produzcan el mejor contenido y la mejor experiencia posible, entonces no deberían tener nada de qué preocuparse. Nuestra tecnología te guía en la creación de tu contenido y los tipos que debes desarrollar para maximizar el conocimiento de la marca, los clientes potenciales y las ventas.
La actualización no nos preocupa, y si Google, Bing o incluso las plataformas de redes sociales requieren cambios en los sitios web con WebFindYou para obtener la máxima visibilidad y resultados, los actualizaremos automáticamente y les notificaremos sobre cualquier otro cambio manual que necesiten hacer.
Obtén más información sobre nuestra Tecnología de Mercadeo Digital Todo en Uno para que puedas liberar el poder de Internet de una manera simple pero accesible.
Visión de Google para una Mejor Experiencia Web
Sabemos que este blog post fue largo y difícil de digerir, pero Google y su equipo de desarrollo tienen como objetivo crear una mejor experiencia de navegación web. Se aseguran de que los sitios web sigan las pautas de experiencia de la página que ellos mismos han convertido en un estándar y, además, quieren que los sitios web funcionen mejor según las métricas de Core Web Vitals.Nos han brindado las herramientas para mejorar nuestros sitios web y te alentamos a mantenerte al tanto de todos los desarrollos modernos que se implementarán a lo largo de los próximos años. Los creadores de contenido saben que deben producir contenido de calidad teniendo en cuenta la intención del buscador mientras siguen el concepto "E-A-T". Y, los desarrolladores web necesitan saber que tienen que hurgar detrás del telón de tu sitio web de vez en cuando para que funcione mejor cada vez que se deba realizar un cambio.
Espera más y más cambios en los algoritmos de Google a medida que lanzan nuevos cada pocos meses para brindar una mejor experiencia web para todos.
Partes de esta página se reproducen a partir de trabajos creados y compartidos por Google y se utilizan de acuerdo con los términos descritos en la licencia de atribución Creative Commons 4.0. Partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y utilizado de acuerdo con los términos descritos en la licencia de atribución Creative Commons 4.0.
¿Deseas leer esto en inglés? Versión en inglés >>